How to embed my publication into WordPress?
Publuu allows you to embed your online publications on your website or blog, so it looks stunning and catches the attention of your clients.
The following guide is devoted to WordPress platform users, so, if you are one of them, keep reading this guide to find out how to embed your flipbook into WordPress!
As in any other case of embedding your flipbook, you first need to go to your Publuu account and get the embed code of the flipbook of your choice.
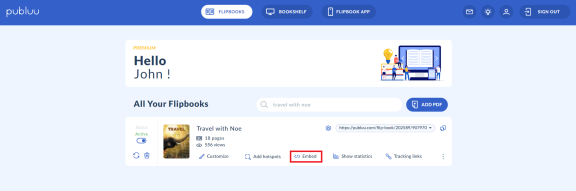
Thus, log in to Publuu, and find the desired flipbook in the control panel. Then click the EMBED button to move to the embed editor.

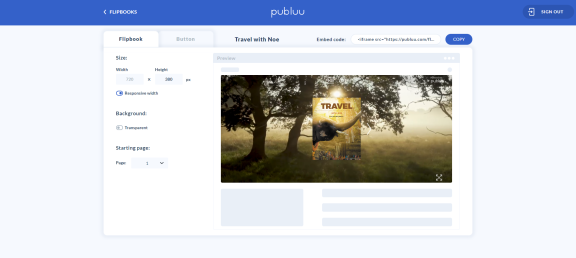
Now, before you get the embed code, you can customize your embed – try various settings available on the left and see the preview on the right to check how it will look on your website.

If you need more information on how to set the look of your embedded flipbooks on your website, please read this article: How do I embed a flipbook into my website?
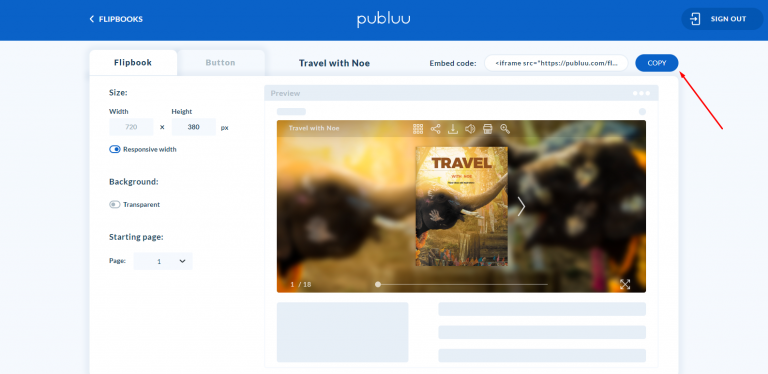
If you are ready, copy the embed code from the right-hand corner (it will be saved in the clipboard) and log in to WordPress.

Now, let’s focus on embedding your flipbook on a WordPress page or blog post. Below we provide two instructions, depending on the version of the WordPress editor you use.
EMBEDDING YOUR FLIPBOOK IN A CLASSIC EDITOR
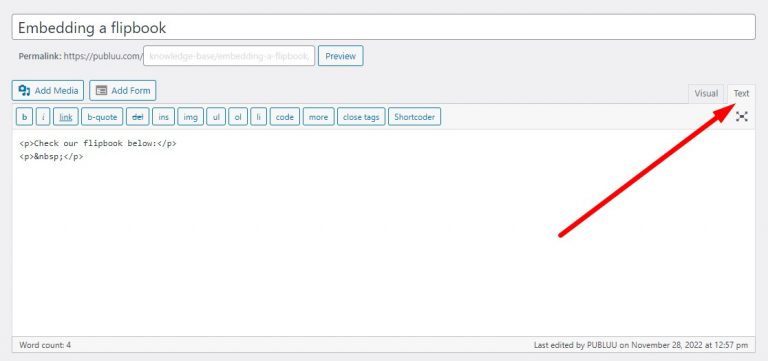
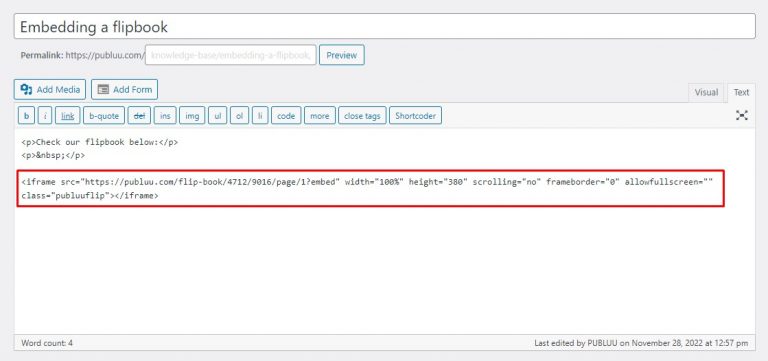
If you are using the classic WordPress version 4.0 editor, go to any existing post or page, select the TEXT view,

and paste your flipbook’s embed code.

Important!
Do not paste the iframe code while you use the VISUAL view, since it will look like plain text, instead of an embedded flipbook player.
Then, when you finish, click UPDATE.

If you’d like to see how your flipbook looks when embedded into your page or post, press the PREVIEW CHANGES button.
![]()
EMBEDDING YOUR FLIPBOOK IN A BLOCK EDITOR
The block editor also known as Gutenberg is available on WordPress 5.0 released in 2019. It offers a slightly different way of embedding your flipbooks in WordPress. But don’t worry, below you’ll find the complete instruction on how to do it easily.
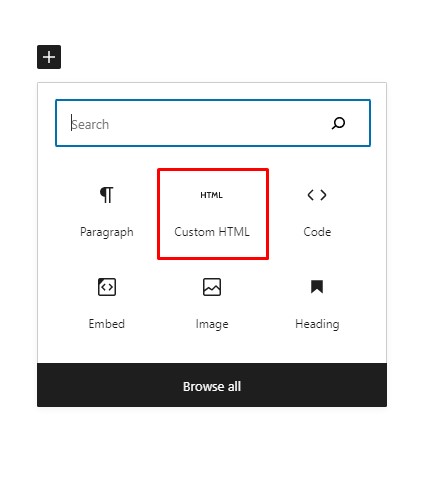
Go to your WordPress block editor. Now, head over to the “+” icon in the text field and click it.
![]()
You’ll then see a menu with multiple different options.
Select the CUSTOM HTML,

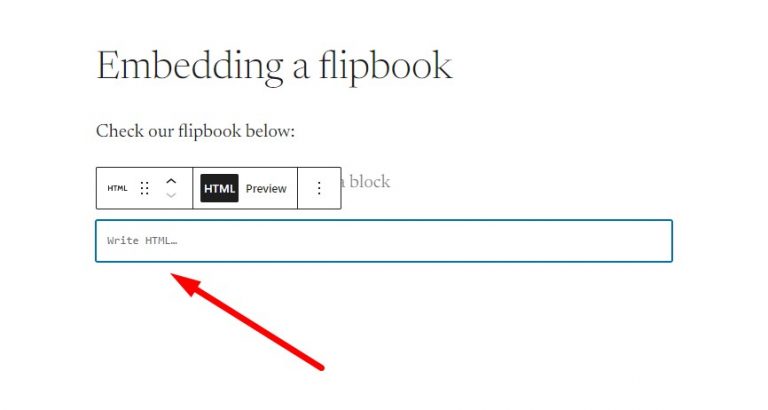
and you’ll see the WRITE HTML input in your blog post area.

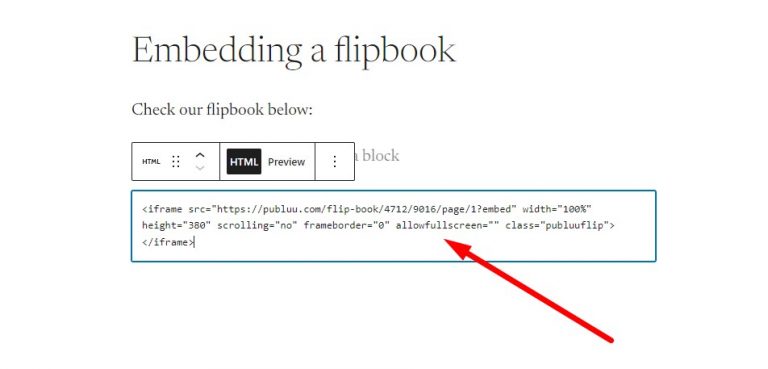
All you have to do now is to paste the embed code in the field.

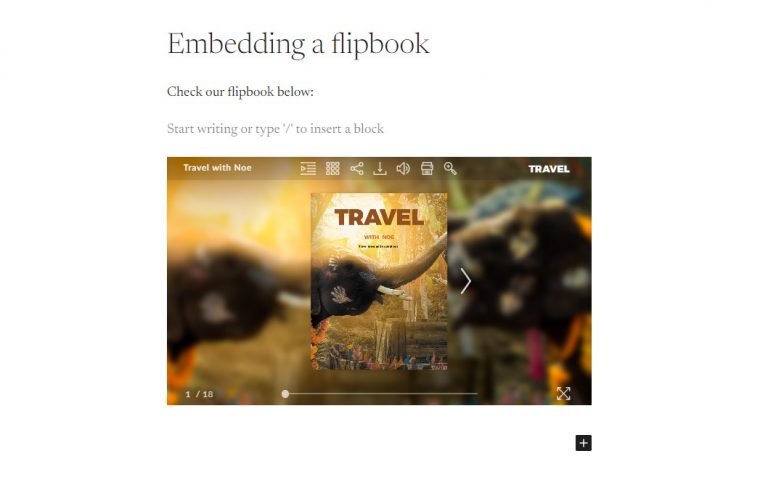
Then, if you want to see the live preview of your flipbook select the PREVIEW button right next to HTML. The properly embedded flipbook will look just like the example below:

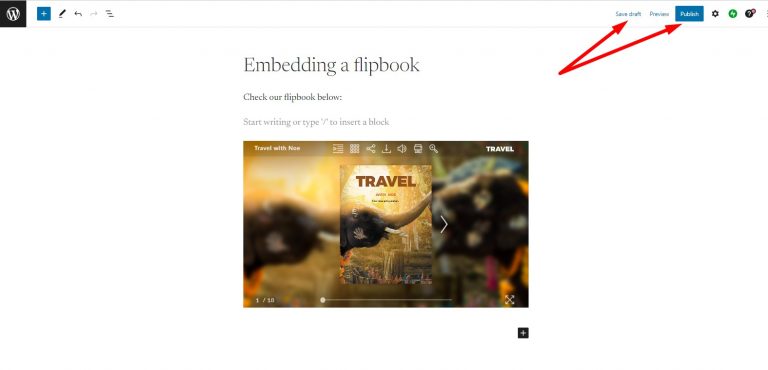
If you are satisfied with the changes, click SAVE DRAFT (if you are going to work on this post later) or PUBLISH (if you’d like to publish this post on your blog).

This is it! Your flipbook is successfully embedded on your WordPress website and is ready to be seen by your page visitors!
If you’d like your flipbook to reach even larger audience, you can share it using multiple Publuu sharing options:
How to share a flipbook on social media?
Embedding a flipbook into your email
How to share my flipbook with a QR code?