Comment intégrer un flipbook dans une page Shopify ?
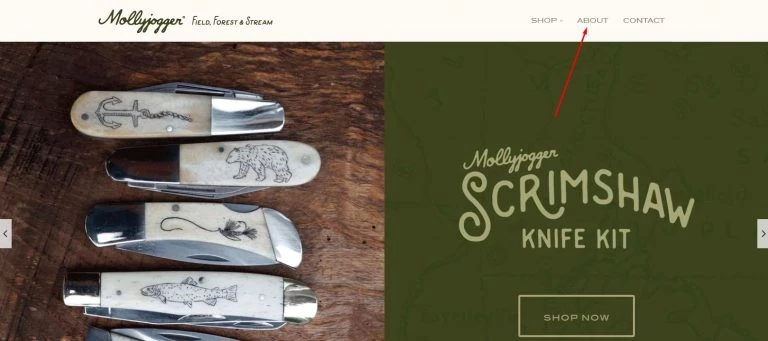
Une fois que vous avez ouvert votre propre boutique en ligne Shopify, vous pouvez créer plusieurs pages différentes, telles que « À propos de moi » ou « Contact », situées dans le menu supérieur de votre boutique, comme dans l’exemple ci-dessous :

Source : mollyjogger.com
Pour rendre ces pages plus attrayantes pour les clients, vous pouvez y ajouter tout type de contenu, comme des brochures en ligne, des ebooks ou des présentations.
Ce guide a donc été créé pour vous aider à intégrer votre flipbook dans l’une des pages Shopify. C’est parti !
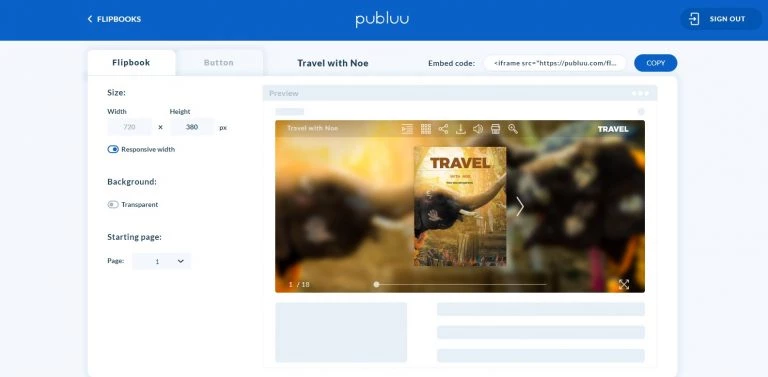
Tout d’abord, vous devez générer le code d’intégration du flipbook que vous souhaitez publier sur la page Shopify. Pour ce faire, cliquez sur le bouton EMBED dans le panneau de votre flipbook,
![]()
qui vous transférera vers l’éditeur d’intégration.

Pour savoir comment personnaliser le lecteur avant de l’intégrer, consultez ce guide : Comment intégrer un flipbook à mon site Web ?
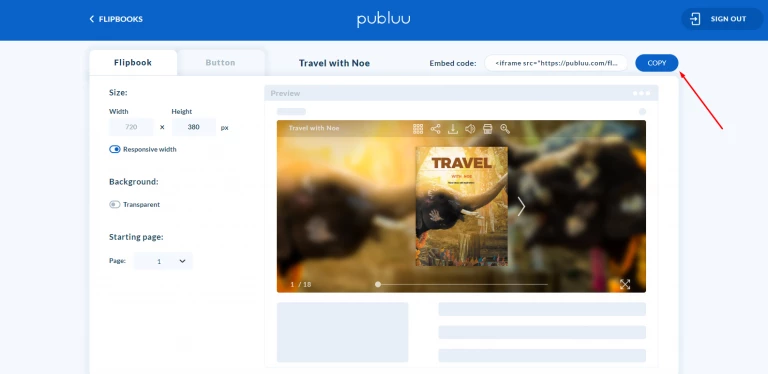
Copiez maintenant le code d’intégration dans le coin supérieur droit – il sera stocké dans le presse-papiers. Voilà, c’est fait !

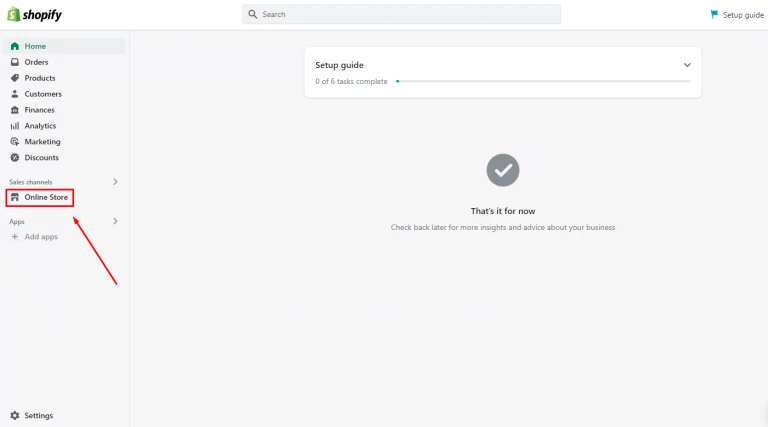
Ensuite, allez sur Shopify et connectez-vous à votre compte.
Ensuite, allez sur l’onglet MAGASIN EN LIGNE dans le panneau de gauche et cliquez dessus.

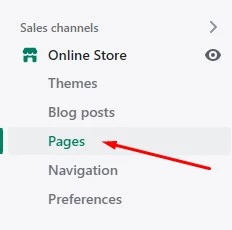
Dès qu’il s’étend, cliquez sur les PAGES.

Allez dans le coin droit, appuyez sur le bouton AJOUTER UNE PAGE,

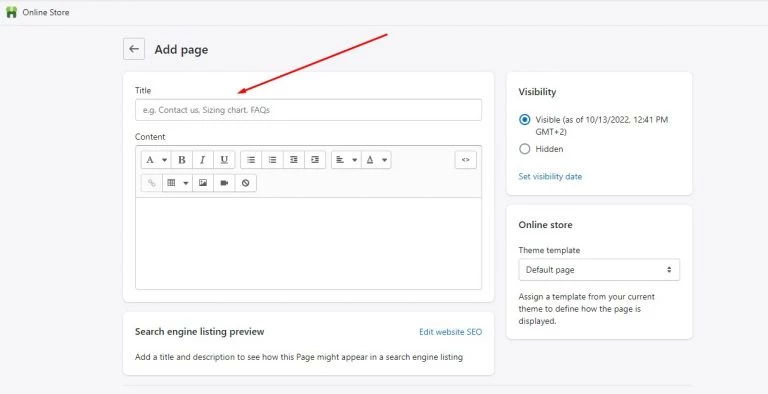
et lorsque vous voyez l’éditeur de page, tapez le titre de la page dans le champ de texte.

Et maintenant, la partie la plus importante : restez concentré !
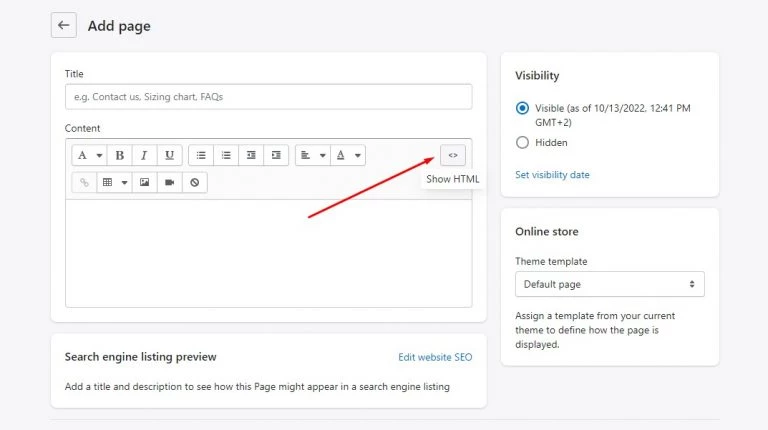
Pour intégrer votre flipbook dans la page, cliquez sur le bouton SHOW HTML,

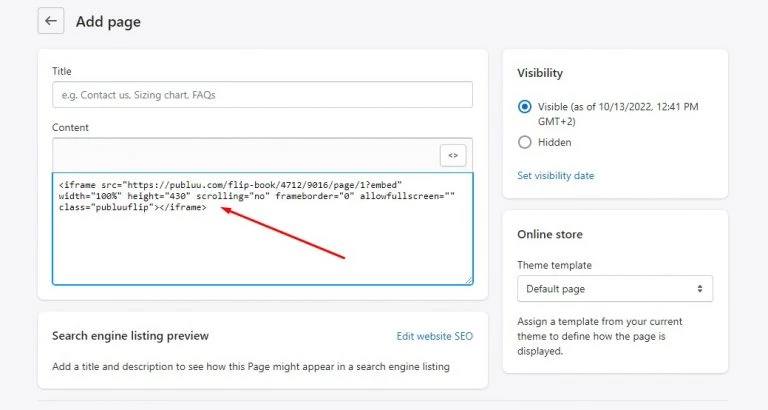
puis collez le code d’intégration dans le champ de texte.

N’oubliez pas d’appuyer sur le bouton SAUVEGARDER dans le coin inférieur droit pour confirmer.

Et voilà ! Voici à quoi ressemblera votre folioscope une fois intégré à la page Shopify :

Vous pouvez également être intéressé par :
Comment partager un flipbook sur les médias sociaux ?
Comment partager un flipbook par e-mail ?
Comment créer ma propre application mobile ?
Convertissez votre PDF en flipbook dès aujourd'hui !
Allez au-delà du PDF ennuyeux et créez un flipbook numérique gratuitement.
Inscrivez-vous gratuitement sur Publuu aujourd'hui et découvrez toutes les options intelligentes que nous avons préparées pour vous !