¿Cómo añadir un flipbook a una entrada del blog de Shopify?
Diversificar las entradas de tu blog de Shopify con contenido visualmente atractivo puede atraerte más clientes y resultar en un aumento de tus ventas. Puedes añadir una presentación de producto para acelerar el proceso de compra, o un ebook con un formulario de generación de leads para recoger los datos de contacto de tus clientes potenciales y hacer un seguimiento en el futuro.
Puedes hacerlo de forma rápida y sencilla con nuestra guía, así que ¡sigue leyendo!
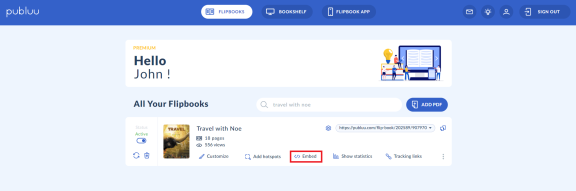
En primer lugar, necesitas generar el código de incrustación de un libro animado que luego se insertará en tu entrada de blog de Shopify. Así que empieza por iniciar sesión en tu cuenta de Publuu. A continuación, busca el libro animado que deseas insertar. Al hacerlo, haz clic en el botón EMBED del panel de control para pasar al editor de incorporación.

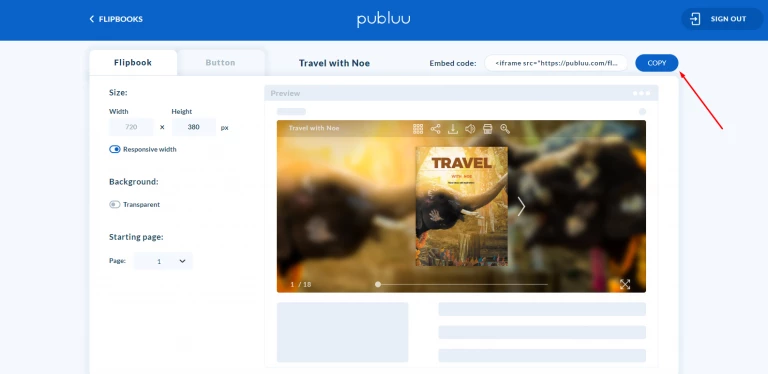
Puedes personalizar el reproductor antes de obtener el código de incrustación cambiando su tamaño y convirtiendo el fondo en transparente. Las instrucciones completas sobre cómo integrar sus flipbooks en cualquier sitio web se pueden encontrar aquí: ¿Cómo incorporar un libro animado en mi sitio web?
Una vez que hayas configurado todas las opciones, copia el código de incrustación en el portapapeles.

Buen trabajo, ¡ya tenemos la mitad del camino hecho!
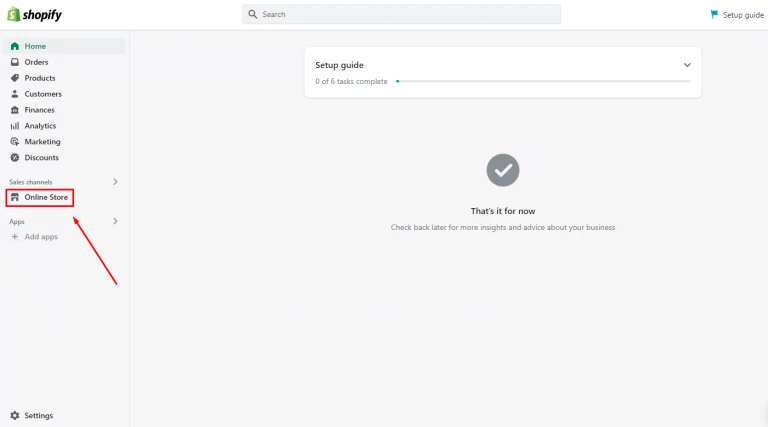
Ahora ve a Shopify y accede a tu cuenta.
Dirígete a la pestaña TIENDA ONLINE en el panel de la izquierda y haz clic en ella para expandirla.

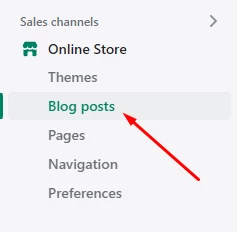
A continuación, selecciona la opción BLOG POSTS.

Si aún no has publicado nada, verás la siguiente notificación en la pantalla:

Ahora haz clic en el botón CREAR POST DEL BLOG para pasar al editor de publicaciones del blog.

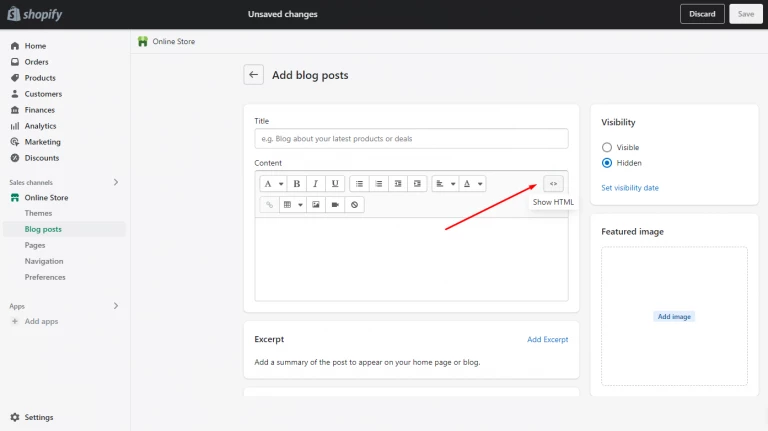
A continuación, haz clic en el botón MOSTRAR HTML,

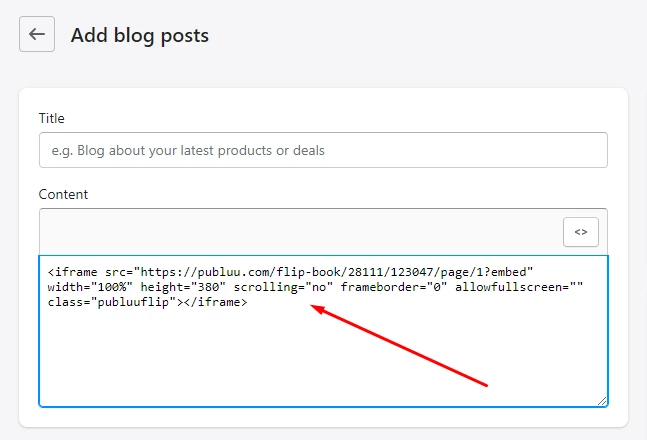
y pega el código de inserción en el campo de texto.

Para confirmar y añadir una entrada de blog, haz clic en el botón GUARDAR.

Puedes ver la vista previa de tu entrada de blog haciendo clic en el botón PREVIEW en la esquina superior derecha.

El libro animado integrado en la entrada de tu blog debería tener el mismo aspecto que el que se muestra a continuación:

¡Enhorabuena! Acabas de añadir tu libro animado a tu entrada de blog de Shopify.
También te puede interesar:
¿Cómo compartir un flipbook en las redes sociales?
¿Cómo crear una estantería virtual?
¿Cómo crear mi propia aplicación móvil?