¿Cómo personalizar las zonas activas?
Atraer a los clientes puede ser difícil, sobre todo en una página estática. Los flipbooks, en cambio, pueden ser muy atractivos y generar muchos clientes potenciales si incluyes contenido de valor y cuidas la experiencia de lectura. Con la función punto de acceso de Publuu, puedes añadir bibliotecas de fotos, GIF animados y mostrar vídeos o sonidos. Puedes personalizarlos de muchas maneras y nos gustaría mostrarte algunos consejos y trucos. Si quieres sacar el máximo partido a los punto de accesos, sigue leyendo esta guía.
A continuación te presentamos las formas de personalizar tus zonas activas.
Sólo podemos tener tanta participación en nuestras presentaciones. Pero en esta guía, descubrirás lo que se necesita para aumentar esas cifras Por eso, tenemos una sección adicional que puede interesarte. Pruébalas y mejora tus habilidades de presentación.
Personalización básica
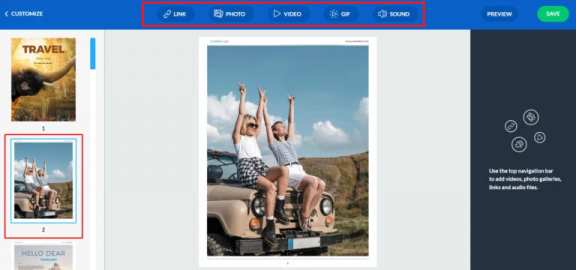
En primer lugar, tienes que elegir la página en la que te gustaría utilizar una zona activa de tu elección. A continuación, selecciona las opciones de la zona activa en el menú superior.
Enlace como zona activa
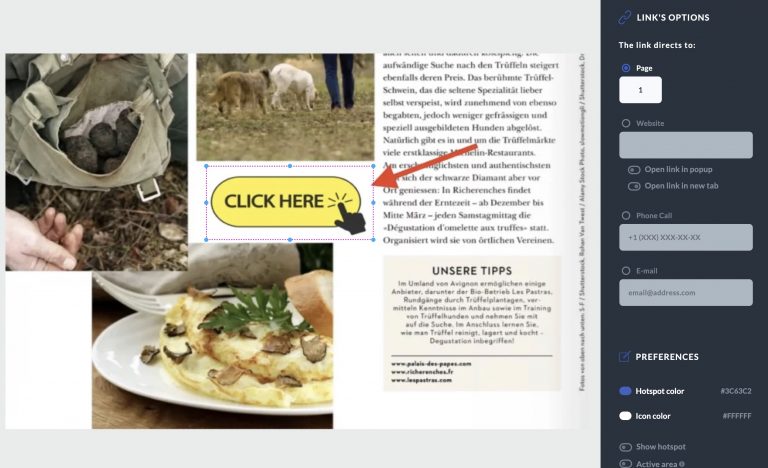
Cuando insertas un LINK HOTSPOT, aparecerá por defecto así:
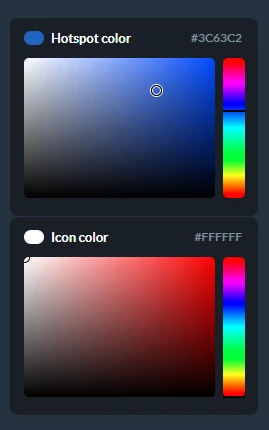
A continuación, aparecerá el menú de personalización a la derecha.
Desde aquí, puedes cambiar el color de la zona activa o el color del icono.
Para ello, abra una paleta de colores haciendo clic en la opción de zona activa o icono.
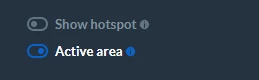
Si desea ocultar por completo una zona activa, debe desplazar el interruptor MOSTRAR ZONA ACTIVA del panel OPCIONES DEL ENLACE.

Puede hacer lo mismo con una zona activa de VÍDEO, incrustándola o convirtiéndola en una zona activa.
Una zona activa con un área activa
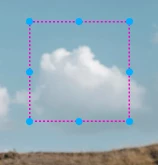
Para tener un punto de acceso con un área activa que se ilumina al pasar el ratón por encima,
Vaya a la barra de menús de la derecha y active las opciones MOSTRAR PUNTO DE INTERÉS y ÁREA ACTIVA.
También puedes redimensionar el área activa de la zona activa arrastrándola por una de sus esquinas.
Área activa intermitente
Una zona activa intermitente se resalta cuando el lector pasa el ratón por encima.
Para tener un área activa sin la zona activa visible en ella,
asegúrese de que el interruptor ÁREA ACTIVA está activado, mientras que la opción MOSTRAR PUNTO DE INTERÉS está desactivada.
De nuevo, puedes colocar tu área activa en cualquier lugar y cambiar su tamaño arrastrando una de sus esquinas.
Un área invisible
Para que su enlace se presente en forma de área invisible,
debe desactivar ambas opciones:
Zonas activas personalizadas
Como ya lo sabes todo sobre la personalización de zonas activas, es un buen momento para ser aún más creativo con ellas.
¿Sabías que puedes hacer que cualquier imagen, gráfico o incluso texto que esté en tu archivo PDF original funcione como zona activa?
Es muy fácil
Sólo tienes que arrastrar un área activa invisible (cuando "MOSTRAR Hotspot" y "ÁREA ACTIVA" están desactivados)
sobre la imagen deseada en su libro animado.
Y ya está
Ahora, su imagen PDF original activará una galería de fotos, vídeo, enlace o audio (dependiendo de la zona activa que haya añadido) al hacer clic en ella.
GIF como zona activa
¿Qué tal si lo llevas a una experiencia de lectura más dinámica?
¿GIFs clicables?
No hay problema Sólo tienes que seguir las siguientes instrucciones:
Añade un GIF cargando un nuevo archivo o utiliza uno de nuestra biblioteca GIF gratuita. A continuación, arrastra la zona activa (galería de fotos, vídeo o audio) en forma de área activa invisible (cuando "MOSTRAR ZONA ACTIVA" y "ZONA ACTIVA" estén desactivados) sobre el GIF que hayas añadido anteriormente.
Y ya está
Así de sencillo. Ahora, tu GIF se ha convertido en un punto de acceso clicable 🙂
Y ya está: ¡sus lectores podrán disfrutar de contenido animado en el que se puede hacer clic a la espera de interactuar con él!
Si quieres que tu zona activa sea más visible, también puedes configurarla como zona activa intermitente.
Cuando termines de trabajar en tus zonas activas, haz clic en el botón de vista previa de la esquina superior derecha para ver los cambios.
Si acepta los cambios, haga clic en el botón GUARDAR para aplicar los cambios a su libro animado.
Si tiene alguna pregunta sobre la personalización de la zona activa, no dude en ponerse en contacto con nuestro equipo de asistencia.
Si este artículo te ha parecido interesante, visita otros artículos relacionados con diferentes punto de accesos: