Comment puis-je intégrer un flipbook à mon site web ?
L'une des meilleures caractéristiques des flipbooks Publuu est la possibilité de les intégrer dans votre site web. Votre PDF converti en document HTML5 peut être intégré de manière transparente dans votre boutique ou dans le profil de votre entreprise.
🎥 Vous préférez regarder plutôt que lire ? Découvrez le tutoriel vidéo :
Votre flipbook peut être intégré dans votre site web de trois manières différentes :
- comme un lecteur avec un arrière-plan,
- comme un lecteur sans arrière-plan,
- comme un bouton,
Voyez ci-dessous à quoi pourrait ressembler votre flipbook lorsqu'il est intégré de l'une de ces trois façons.
Un lecteur avec un arrière-plan
Un lecteur iframe intégré dans votre site Web est une présentation complète de votre flipbook, contenant l'arrière-plan personnalisé et permettant à vos lecteurs d'utiliser diverses options telles que le téléchargement, le partage ou l'impression directement à partir du lecteur. Il peut être visualisé en mode plein écran et naviguer facilement grâce aux vignettes des pages, à une table des matières ou à un curseur. Jetez un coup d'œil à l'exemple ci-dessous :
Un lecteur sans arrière-plan
Votre folioscope sera à nouveau publié sous la forme d'un lecteur iframe, mais cette fois sans arrière-plan ni fonctionnalités supplémentaires. Il aura l'air de faire partie intégrante de votre site Web, comme dans l'exemple ci-dessous. Vos lecteurs pourront uniquement utiliser les flèches pour tourner facilement les pages de votre publication
Un bouton
La troisième façon est de placer votre flipbook sous la forme d'un simple bouton cliquable, comme présenté ci-dessous. Une fois cliqué, il fera apparaître votre flipbook en taille réelle dans un onglet séparé du navigateur ou dans une fenêtre pop-up - à vous de voir. Publuu vous permet de définir les dimensions du bouton et de personnaliser son aspect pour qu'il convienne mieux à votre site web.
Si vous aimez l'une des présentations de flipbook ci-dessus, continuez à lire ce guide pour découvrir comment intégrer un flipbook dans votre propre site Web !
Intégration de votre flipbook - mode d'emploi
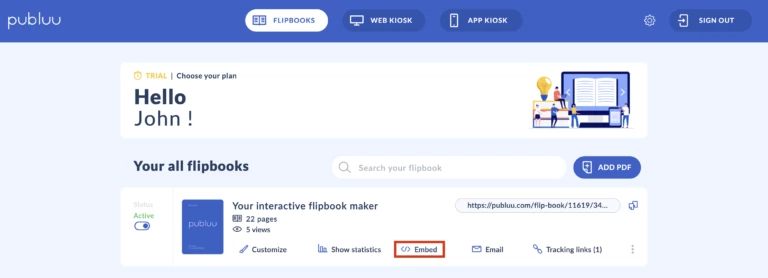
Pour intégrer votre flipbook, connectez-vous à votre site principal et choisissez l'option EMBED située sous celui-ci - marquée par les crochets triangulaires. Vous serez transporté vers l'éditeur d'intégration.

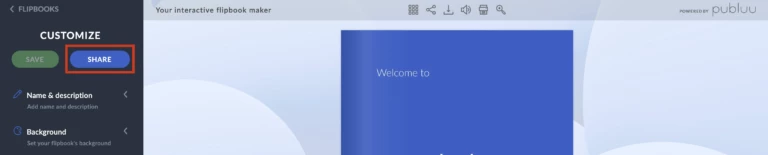
Vous pouvez également accéder à ce panneau à partir du menu de personnalisation.

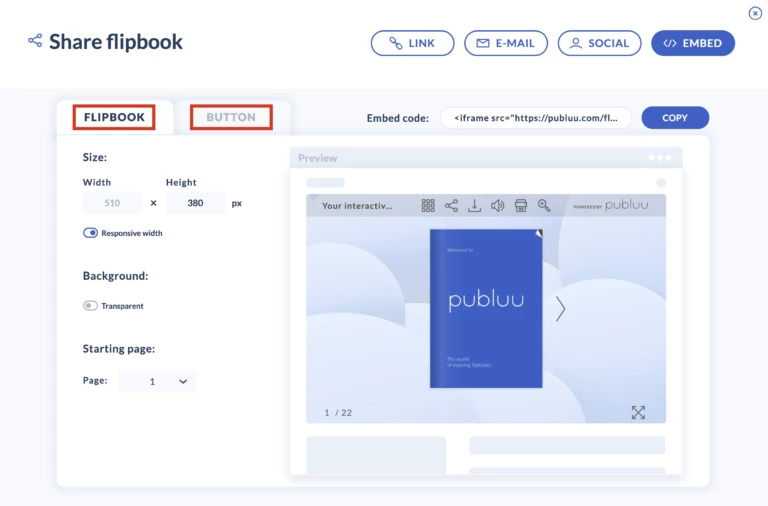
Vous pouvez choisir, à l'aide des onglets situés sur le côté gauche, si vous souhaitez intégrer votre livre électronique en tant que lecteur avec l'arrière-plan ou un lecteur sans arrière-plan (dans ce cas, utilisez l'onglet FLIPBOOK) ou un bouton sous la forme de votre couverture PDF qui ouvrira votre flipbook dans une fenêtre de navigateur séparée (utilisez l'onglet BUTTON)

Intégrer en tant que lecteur
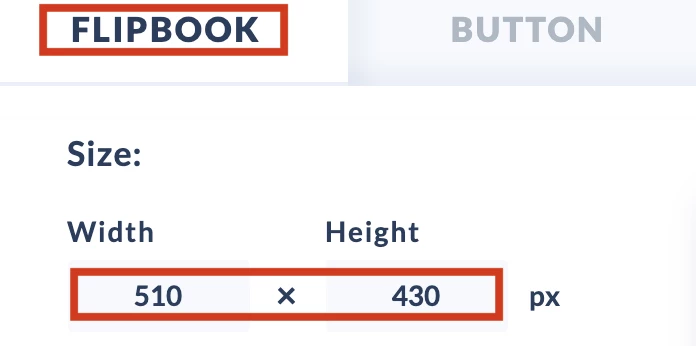
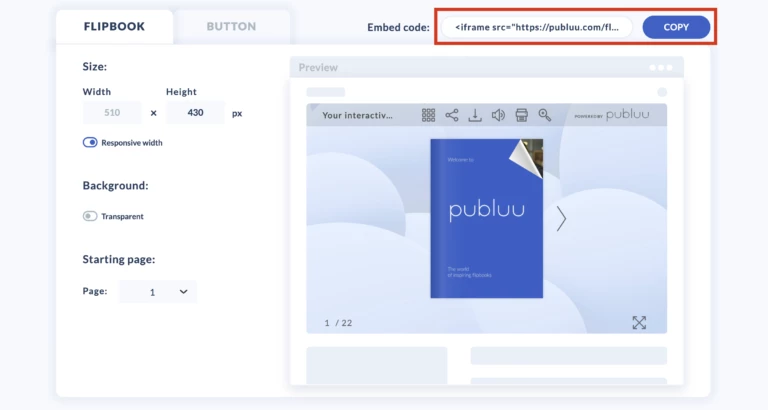
Vous pouvez décider de la dimension de la fenêtre du flipbook

Vous pouvez également activer l'option "responsive width" si vous souhaitez que le livre s'adapte automatiquement à la largeur du conteneur (conteneur html, où le code d'intégration sera collé).

Vous pouvez également choisir d'utiliser l'arrière-plan du site ou l'arrière-plan que vous avez défini pour ce flipbook lors de la configuration de l'arrière-plan de votre flipbook.

Enfin, vous pouvez choisir ce qui sera la première page du flipbook ouvert.

Intégrer en tant que bouton
Si vous avez choisi l'option BOUTON, décidez si vous souhaitez que le flipbook s'ouvre dans une fenêtre pop-up ou dans un nouvel onglet du navigateur

Dans l'onglet bouton, vous pouvez ajuster les dimensions du bouton pour l'adapter à votre site Web. Il suffit de définir la hauteur et la largeur sera ajustée automatiquement.

Et comme ci-dessus, vous pouvez sélectionner la page qui s' affiche après avoir cliqué sur le bouton - il se peut que ce ne soit pas la même que celle de la couverture.

Insertion d'un code d'intégration
Après avoir déterminé les détails que vous souhaitez, Publuu produira un code d'intégration visible au-dessus du flipbook, dans le coin supérieur droit. Cliquez sur le bouton COPIER pour le copier dans votre presse-papiers.

Vous devez maintenant le coller sur votre site web - mais n'oubliez pas qu'il ne s'agit pas d'un texte, mais d’ une partie du code.
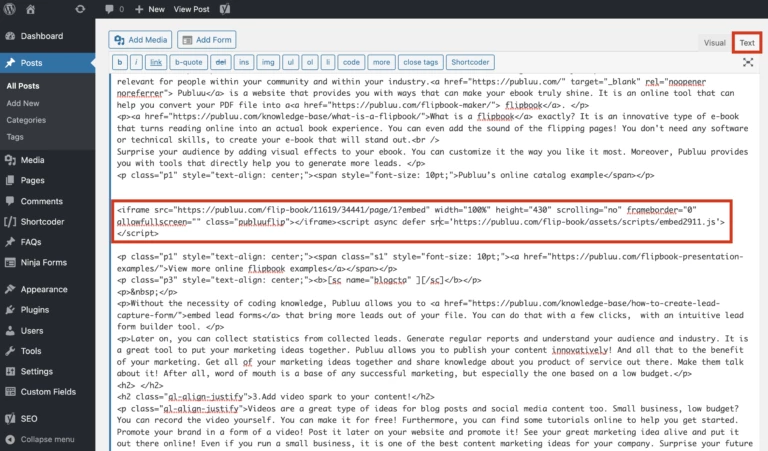
Dans WordPress, pour intégrer cet élément, vous devez accéder à votre visualiseur HTML - éditez la page sur laquelle vous voulez intégrer votre flipbook. Dans le nouvel éditeur, vous pouvez soit sélectionner un bloc et choisir l'option EDIT HTML (généralement cachée sous le bouton à trois points), soit passer simplement à la vue TEXTE et coller votre code d'intégration, comme dans la capture d'écran ci-dessous

D'autres systèmes CMS peuvent nécessiter des solutions similaires.
Protection de l'intégration
Dès que vous avez intégré votre flipbook dans votre site web, vous pouvez utiliser une autre fonction de Publuu appelée Embed Protection.
Cette solution est utile lorsque vous souhaitez protéger votre contenu sensible contre le partage et le téléchargement non autorisés. En l'activant, vous pouvez être sûr que votre flipbook ne fonctionnera que lorsqu'il sera intégré dans les sites web que vous avez sélectionnés. Pour plus d'informations sur la protection intégrée, consultez cet article : Protection contre l'incorporation.

Vous pouvez également être intéressé par :