Comment ajouter un flipbook à un article de blog Shopify ?
Diversifier votre article de blog Shopify avec un contenu visuellement attrayant peut vous apporter plus de clients et avoir pour résultat de booster vos ventes. Vous pouvez ajouter une présentation de produit pour accélérer le processus d'achat, ou un ebook avec un formulaire de génération de leads pour recueillir les coordonnées de vos clients potentiels et assurer un suivi dans le futur.
Vous pouvez le faire rapidement et facilement grâce à notre guide, alors continuez à lire !
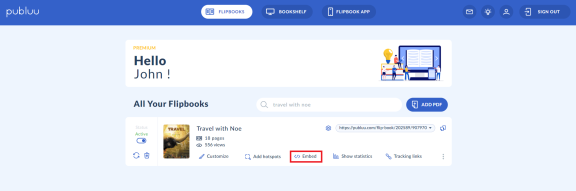
Tout d'abord, vous devez générer le code d'intégration d'un flipbook qui sera ensuite inséré dans votre article de blog Shopify. Commencez donc par vous connecter à votre compte Publuu. Ensuite, trouvez le flipbook que vous souhaitez insérer. Ce faisant, cliquez sur le bouton EMBED dans le panneau de contrôle pour passer à l'éditeur d'intégration.

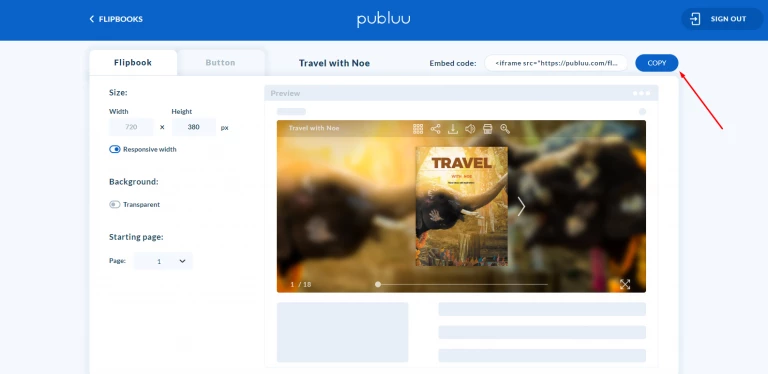
Vous pouvez personnaliser le lecteur avant d'obtenir le code d'intégration en modifiant sa taille et en rendant l'arrière-plan transparent. Les instructions complètes sur la façon d'intégrer vos Flipbooks dans n'importe quel site Web se trouvent ici : Comment intégrer un Flipbook à mon site Web ?
Une fois que vous avez défini toutes les options, copiez le code d'intégration dans le presse-papiers.

Bravo, vous avez fait la moitié du chemin !
Allez maintenant sur Shopify et connectez-vous à votre compte.
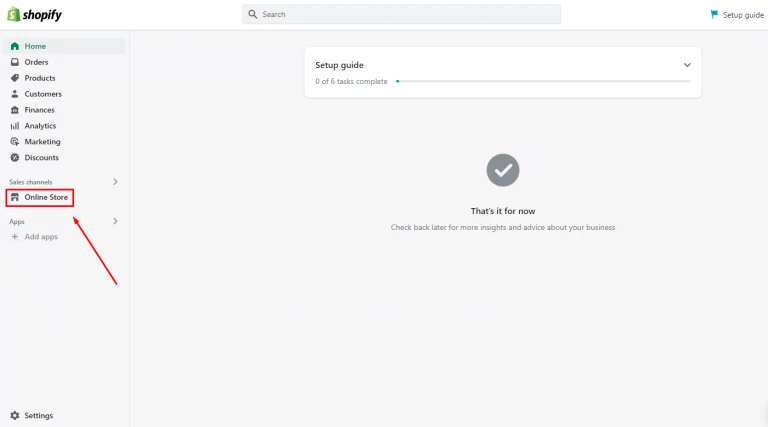
Accédez à l'onglet MAGASIN EN LIGNE sur le panneau de gauche et cliquez dessus pour le développer.

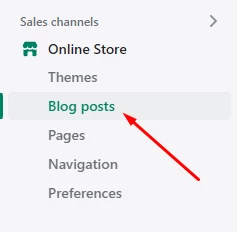
Sélectionnez ensuite l'option BLOG POSTS.

Si vous n'avez encore rien publié, vous verrez la notification suivante à l'écran :

Cliquez maintenant sur le bouton CREER UN POSTE DE BLOG pour passer à l'éditeur de poste de blog.

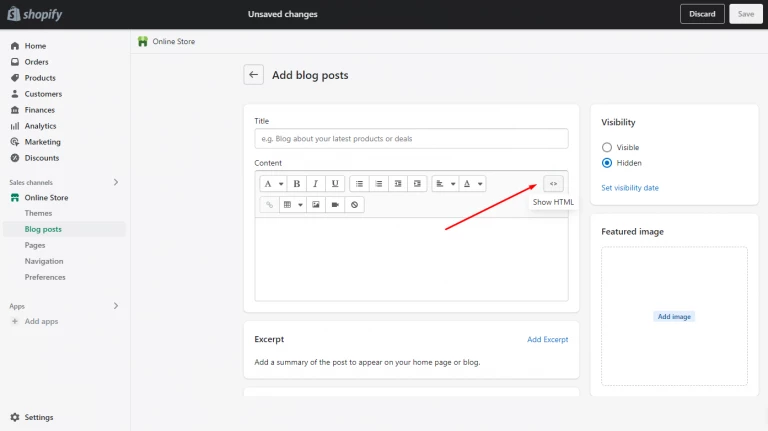
Cliquez ensuite sur le bouton SHOW HTML,

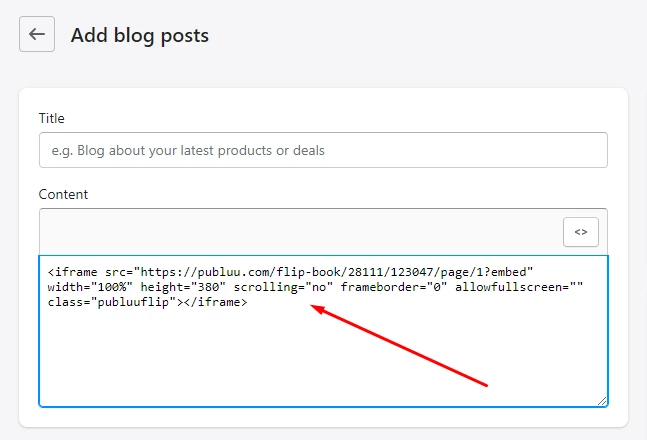
et collez le code d'intégration dans le champ de texte.

Pour confirmer et ajouter un billet de blog, cliquez sur le bouton SAVE ci-dessous.

Vous pouvez voir l'aperçu de votre article de blog en cliquant sur le bouton PREVIEW dans le coin supérieur droit.

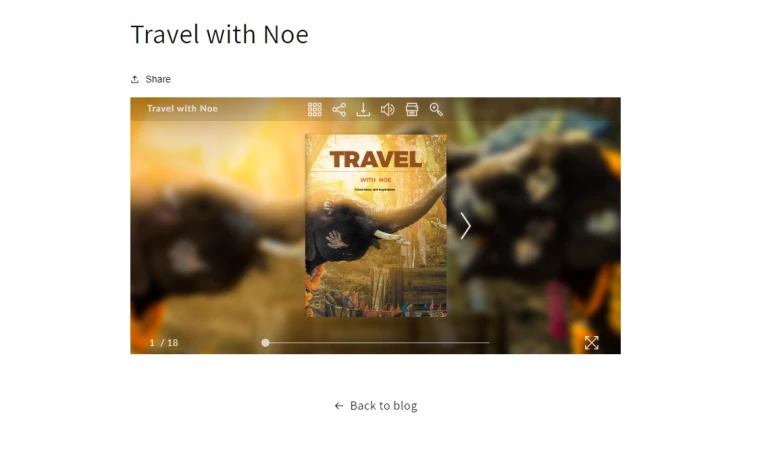
Le flipbook intégré à votre article de blog devrait ressembler à l'illustration ci-dessous :

Félicitations ! Vous venez d'ajouter votre folioscope à votre article de blog Shopify !
Vous pouvez également être intéressé par :
Comment partager un flipbook sur les médias sociaux ?
Comment créer une bibliothèque virtuelle ?
Comment créer ma propre application mobile ?